3 ways to add a shop to your Showit website
September 20, 2022
In today’s post, I will share 3 ways to add or create an e-commerce shop on your Showit website: Shopify button, Ecwid and Flodesk. Of course, there are more ways (such as Trivecart for example), but I want to tell from my personal experience and the ways I tested myself.
Currently, Showit doesn’t have an e-commerce system so we have to use a third-party system such as a Shopify button. However, if you want to sell digital products, have a small shop with a few items or even sell your services or course you are still able to do that using your Showit website.
Note: This post includes affiliate marketing links.

1) Shopify button
One of the easiest ways is to add Shopify button. I used to have a Shopify Lite plan but I’m not sure if this plan is still available. However, the Basic plan is still at an affordable cost, especially if you already have a Shopify website.
So what is the Shopify button?
It’s an app that creates a Buy button for your products that you can insert on your (including non-shopify) website.
How to create Shopify button?
- From your Shopify admin, click Settings > Apps and sales channels.
- From the Apps and sales channels page, click Buy Button.
- Click Open sales channel.
- Click Create a Buy Button.
- Click Product Buy Button.
- Select the product from your catalog or use the search to find a product. Click Select.
- Optional: customize the Buy Button.
- If your product has variants, then select All variants or select the variant that you want to include.
- Choose a layout style and the action that happens when a customer clicks the button. You can also customize the button’s appearance.
- By default the checkout behavior opens a new window but you can choose to open the checkout in the same browser tab as your website. Click Advanced settings > Redirect in the same tab.
- Click Next.
- Click Copy code.
- Open the HTML editor for the webpage where you want to display the Buy Button. Refer to Adding Buy Button code to HTML.
- Paste the code within the HTML where you want the Buy Button to appear, and then save your changes.
How to add Shopify button to Showit?

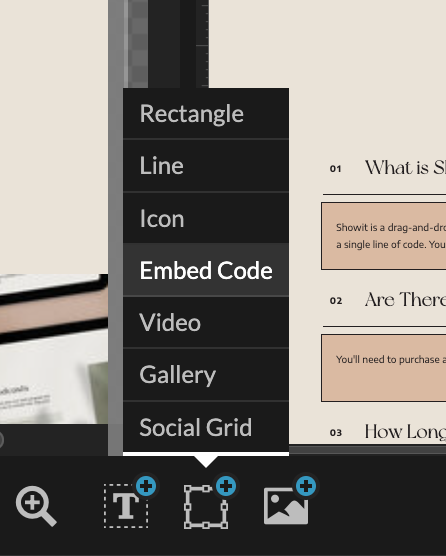
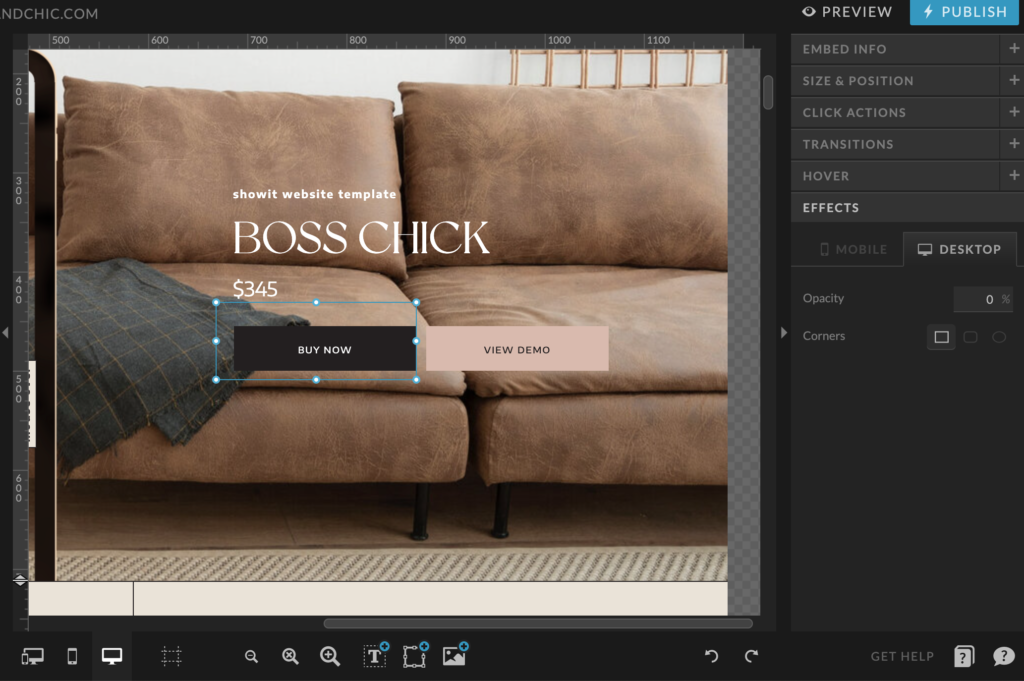
After copying HTML code for your Shopify button just click Emded Code and paste your code into pop up window. After that move the embedded code in a right place. In case you don’t want to customize your button in the Shopify app rather create a beautiful button on Showit and make your Shopify button transparent (Right column Effects – Opacity 0%) See screenshot below:

That’s it! Check your button using Preview mode and enjoy selling your products!

2) Ecwid
What is Ecwid? According to nerdwallet – Ecwid, pronounced “ehk-wid,” is a portmanteau for e-commerce and widget. As its name describes, Ecwid is an e-commerce widget that can seamlessly integrate with whatever platform you already use to promote your business, whether a business website, marketplace, app or more.
How to install Ecwid to Showit and start selling?
Literally similar way as a Shopify button.
First, create an Ecwid account. Then follow the Ecwid to-do list to setup and upload your products. Go to Products catalog – Choose your product – “Buy Now” Button.
In “Buy Now” Button tab you will see Embed Product button click on it.
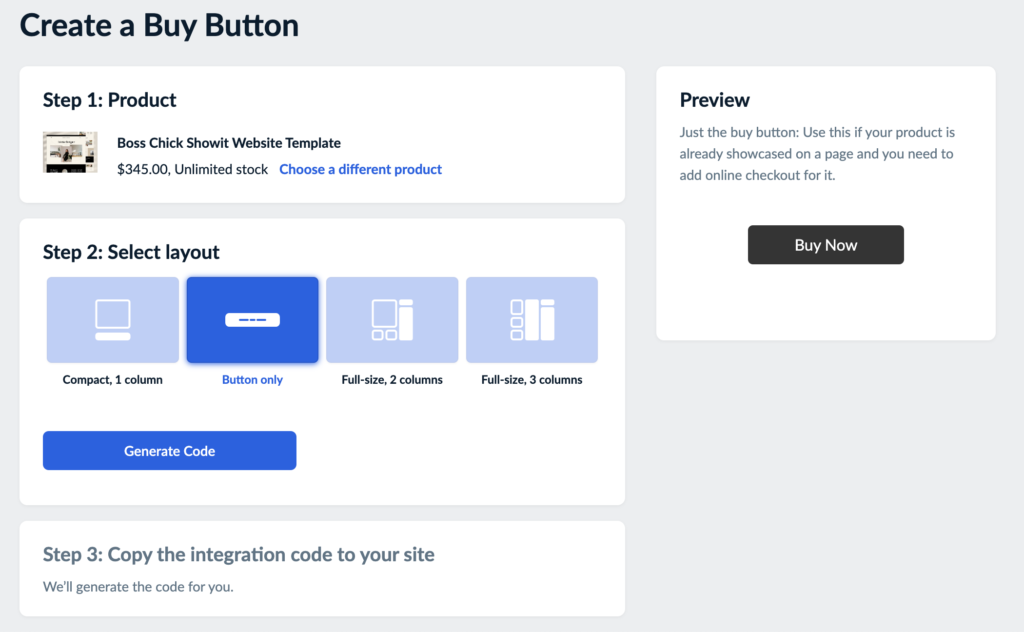
You will see Create a Buy Button tab. Here in step 2, you should choose Button only. Then click Generate Code.

After that, you will receive your product code. Copy and paste the same way as I mention in Shopify button instruction above on your Showit website. Also, you can play around and create a full product page or catalogue with Ecwid. But I think the easiest is Button only

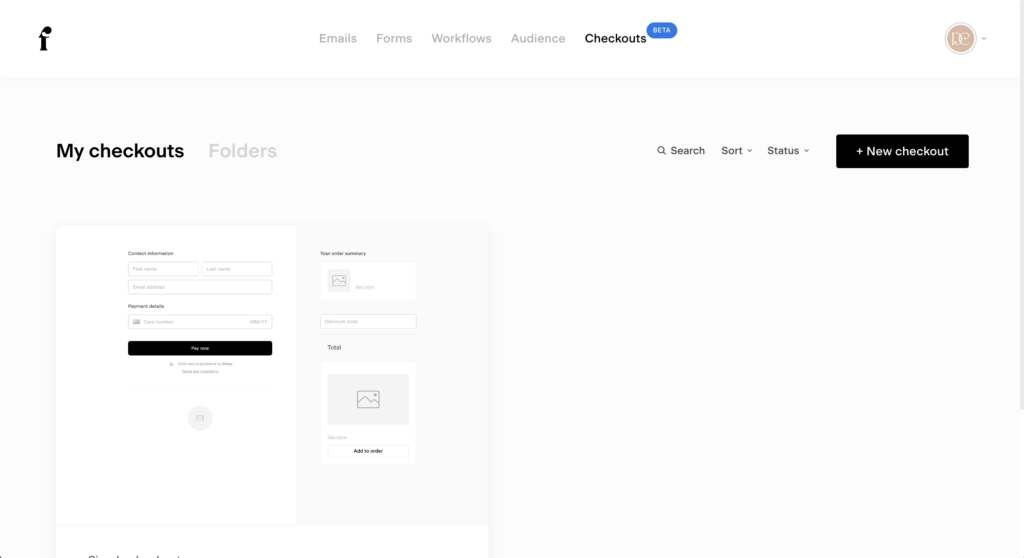
3) Flodesk Checkout
It’s a brand new feature. In previous posts, I showed how it is easy to install Flodesk to your Showit for growing your email list. But recently they created new feature Flodesk checkout. It is still in testing mode but I see this as a good option for embed and e-commerce to your Showit website. It will also be a good option if you selling services or a digital course for example.

Nothing complicated – click +New checkout
button and customize following Flodesk instructions. (By the way, if you still don’t have Flodesk account use my link to have a little bonus here)
After receiving the code, once again Embed code on Showit. (Full instruction on how to embed Flodesk here)
In conclusion
I’m not going to compare all of them, I think it is up to you to decide which system is working better for you. I just wanted to show alternative methods and how it’s possible to sell your product with Showit. Of course, there are more and if you using another alternative please write them down in the comment!

exlpore mroe
Resources
take a look
Find a collection of my favorite tools, resources, and products for your business! From free Showit templates to websites tips. Explore and enjoy!
templates shop
shop templates
Easy to use Showit website templates are the perfect option if you are on a tight budget, on a short timeline, or want to customize a website on your own
work with me
work 1:1
With our website design template customization service, you can have a stunning and fully personalized website without the hassle of doing it yourself.