How to add Flodesk forms to a Showit Website
March 7, 2022
Flodesk is a great tool to grow your email list. I’m going to share super easy and quick way how to add Flodesk to Showit.
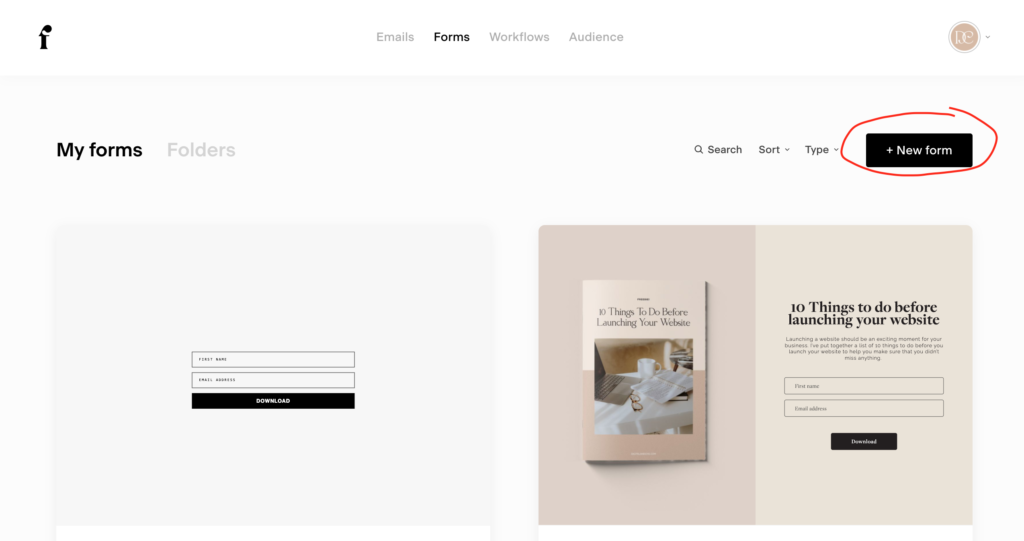
Step 1: Sign up or Login on Flodesk and create new form

After login, choose forms tab and click on +New form button
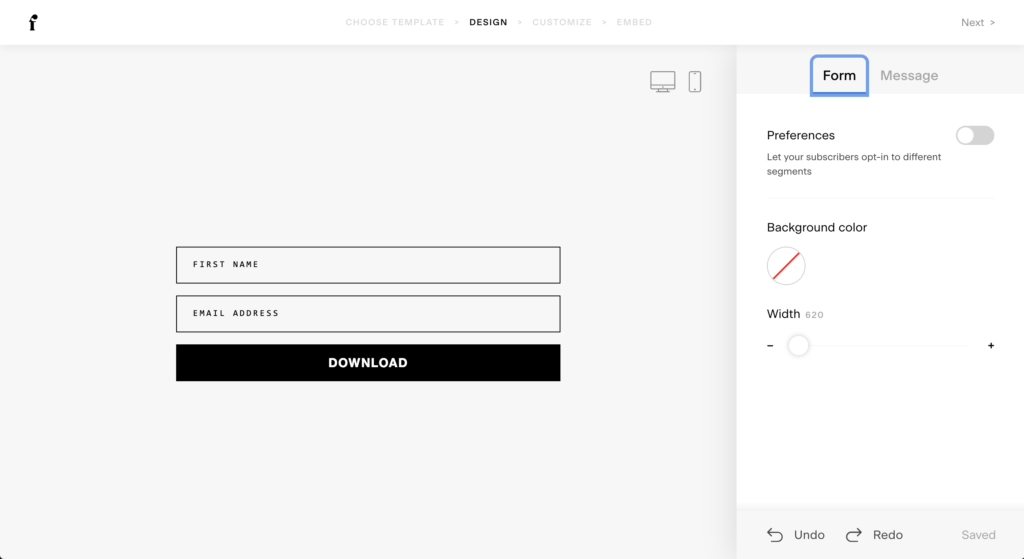
Step 2: Customize your form

Choose on of Flodesk template and design Form and Message. Then click on Next and customize:

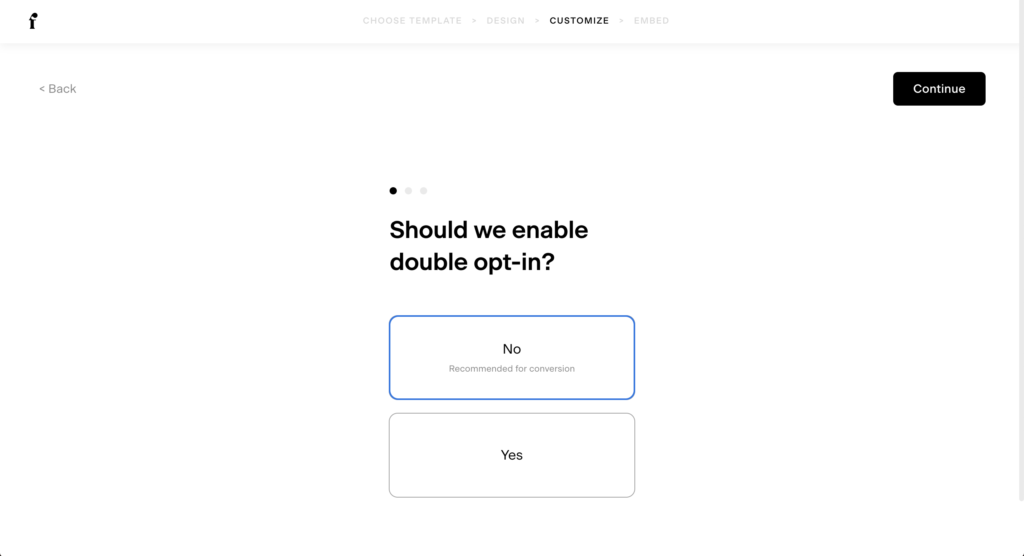
Should we enable double opt-in? > I reccomend to choose NO for a better conversion
The other two questions:
When subscribers opt in to this form > for big email list better to choose Do not notify me. If you just started and curious how your list grow you can choose Notify me
After this form is submitted > what you prefer either to display success message or redirect to URL
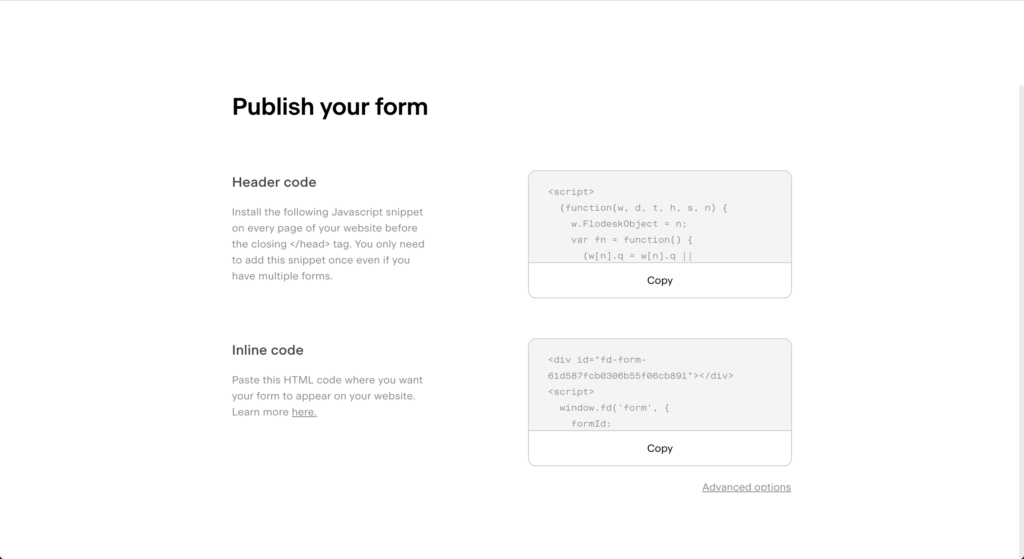
Step 3: Embed
After clicking continue button you will be able to see code for embed

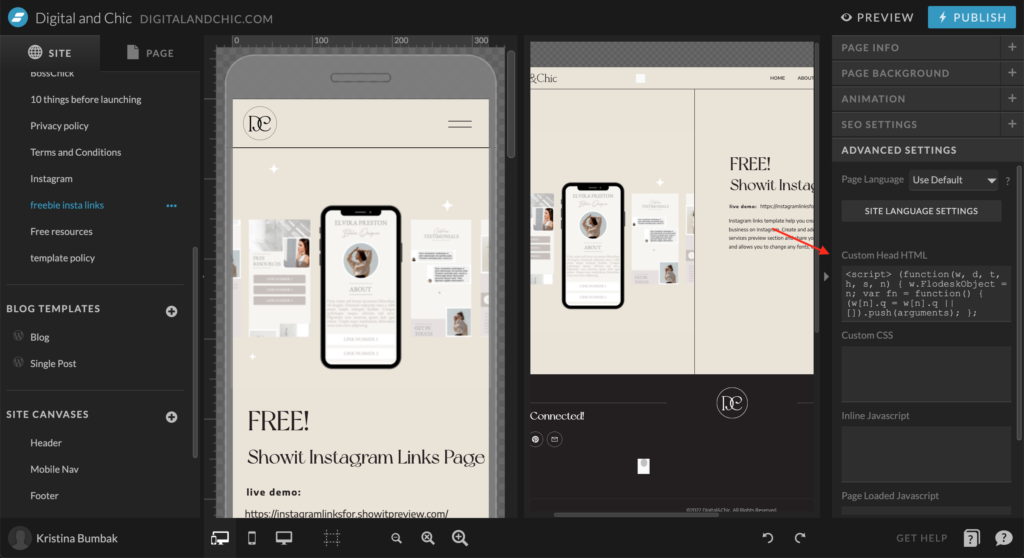
Copy HEADER CODE and place it on the page Advanced settings > Custom HTML (see screenshot). (Other option is add this to header)

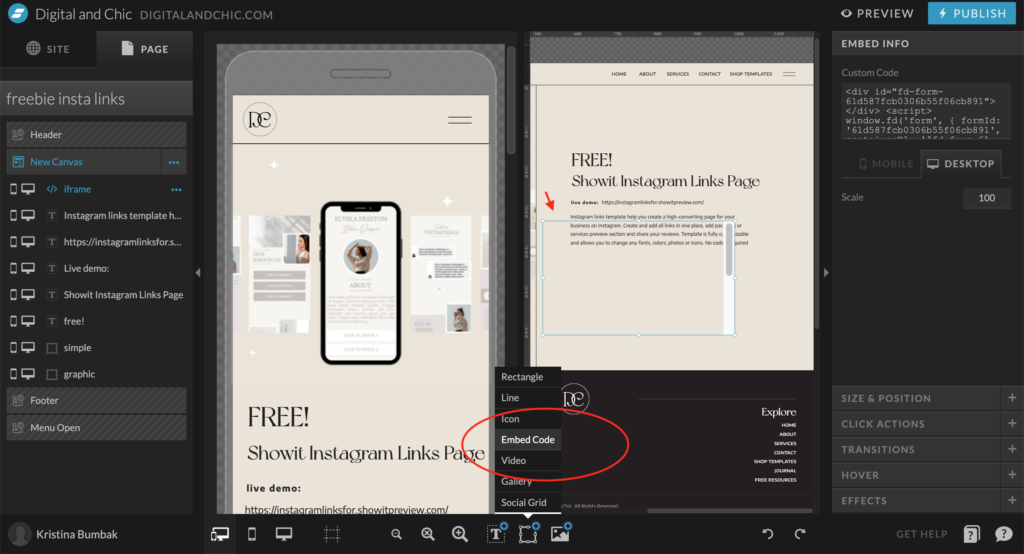
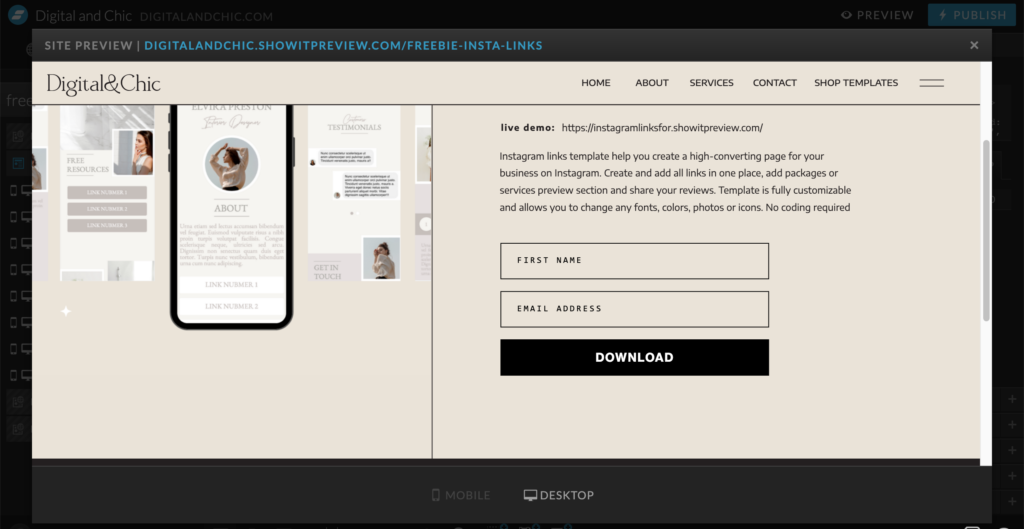
Then copy INLINE CODE and click on the canvas where you want to add this code. Click on the EMBED CODE tool and paste your code. You can check how this is going to look like on Preview mode.


Click on Publish button to save and publish your form.
On Flodesk you can to add workflow with this form and add any kind of message, freebie or lead magnet. Enjoy and grow your email list!

Leave a Reply
Leave a comment
exlpore mroe
Resources
take a look
Find a collection of my favorite tools, resources, and products for your business! From free Showit templates to websites tips. Explore and enjoy!
templates shop
shop templates
Easy to use Showit website templates are the perfect option if you are on a tight budget, on a short timeline, or want to customize a website on your own
work with me
work 1:1
With our website design template customization service, you can have a stunning and fully personalized website without the hassle of doing it yourself.
download
Ready to turn your dream website into a reality? Say goodbye to overwhelm and confusion, and hello to a step-by-step roadmap to create the website you've always wanted. Download now and start building your online presence with confidence!
free workbook
PLANNING YOUR DREAM WEBSITE
Grab your freebie
Ready to turn your dream website into a reality? Download now and start building your online presence with confidence!
[…] After receiving the code, once again Embed code on Showit. (Full instruction on how to embed Flodesk here) […]
[…] you integrated all social media, marketing and other widgets that you need. (Like I personally have flodesk for marketing and typeform for applications). Later go to site settings, to set up the domain (and […]
Comments